
マウスカーソルとじゃんけんしよう!
ふざけたケトル、ふざケトル
DE-TEIUです。
はじめに - マウスカーソルの話
マウスカーソルってあるじゃないですか。あれ、普段は矢印の形をしていますが、特定の操作をすると指の形になったり、十字の形になったりしますよね。 ちなみにこのマウスカーソル、Webページ上では、CSSのcursorプロパティを使って変更できます。
ということでMDNでcursorプロパティで指定できるカーソルの種類を見てみましょう。
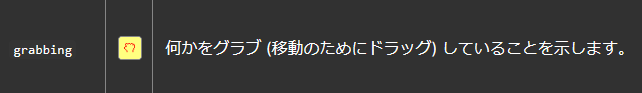
 グーがいますね。
グーがいますね。
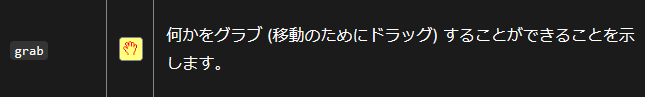
 パーがいますね。
パーがいますね。
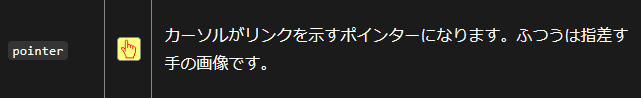
 イキったチョキがいますね。
イキったチョキがいますね。
つまり、このCSSでマウスカーソルを切り替えることによって、マウスカーソルとじゃんけんができるというわけです。
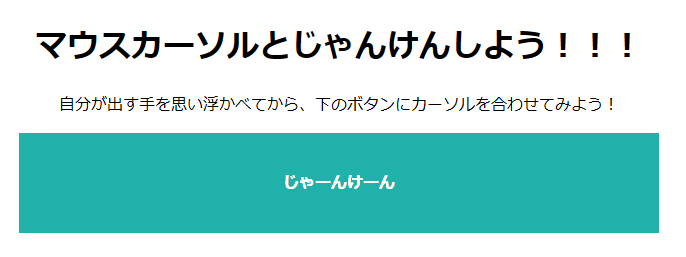
できてしまったもの

少しだけ解説
ちなみにこのWebアプリ、JavaScriptを一切使わずCSSだけで実装しました。何となくやってみたかったので。
グー、チョキー、パーのdiv要素の表示をCSSアニメーションで瞬時に切り替え続けることによってランダム性を出しています。 あとはホバー時にそれぞれの手に合わせてマウスカーソルの切り替えと結果表示を行っているだけです。
animation-timing-function: steps
これを実装している時に知ったんですが、CSSアニメーション実装時に
animation-timing-function: steps(~~~,~~~); というプロパティを指定すると、アニメーションをグラデーションでなく段階的に切り替えることができます。
これを使うことで、要素の瞬時切り替えを実現できます。
詳細はMDNを参照してください。
ソースコード
【html】
<div class="container">
<h1>マウスカーソルとじゃんけんしよう!!!</h1>
<p>自分が出す手を思い浮かべてから、下のボタンにカーソルを合わせてみよう!</p>
<div class="hand rock">じゃーんけーん</div>
<div class="hand paper">じゃーんけーん</div>
<div class="hand scissors">じゃーんけーん</div>
</div>【css】
.hand {
height: 0px;
background-color: lightseagreen;
color: white;
animation: hand-animation 0.3ms infinite;
animation-timing-function: steps(2, jump-none);
line-height: 100px;
text-align: center;
max-width: 640px;
font-weight: bold;
margin: 0 auto;
user-select: none;
}
.hand.rock {
animation-delay: 0ms;
}
.hand.paper {
animation-delay: 1ms; /* 表示のタイミングを少しだけずらすことで表示の切り替えを表現 */
}
.hand.scissors {
animation-delay: 2ms; /* 表示のタイミングを少しだけずらすことで表示の切り替えを表現 */
}
@keyframes hand-animation {
0% {
height: 100px;
}
66% {
height: 0px;
}
}
.hand:hover {
animation-timeline: 0;
height: 0;
}
.hand:hover::after {
position: absolute;
display: block;
top: 0;
left: 0;
width: 100%;
height: 100%;
translate: (0, 0);
z-index: 100;
background-color: gray;
color: white;
font-size: 128px;
font-weight: bold;
cursor: default;
line-height: 250px;
text-align: center;
}
.hand.rock:hover::after {
cursor: grabbing;
content: "グー";
}
.hand.paper:hover::after {
cursor: grab;
content: "パー";
}
.hand.scissors:hover::after {
cursor: pointer;
content: "チョキ";
}