
緊急時に動画を回し、最速でクソアプリを作る
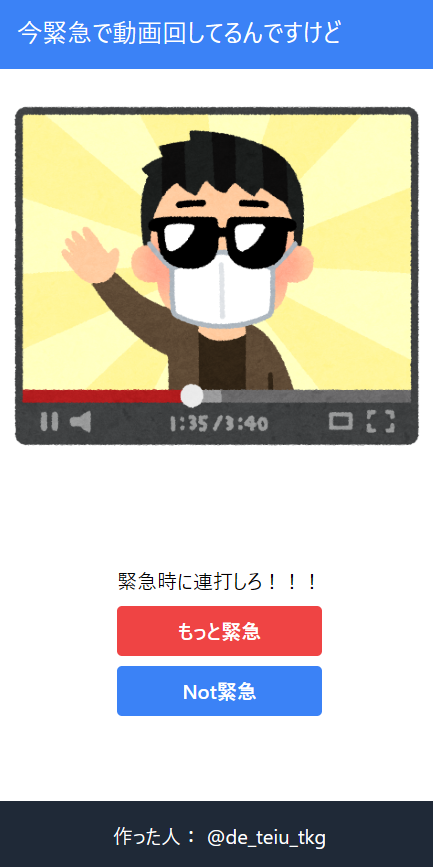
作ったもの
何だこれは
見ての通りです。
ちなみに開発開始してからリリースまでの時間は多分1時間切るぐらいです。頑張った。
最速でクソアプリを作る方法
ということで本題。クソアプリを最速で作る方法を伝授します。 (Webアプリを作る想定です)
①アイデアを思いつく
思いついてください。
②Viteでプロジェクトを作成
Viteでプロジェクトを作りましょう。コマンドを叩いて好きなJSフレームワークとか選んでいきましょう。 ちなみに私は普段SvelteKitを使っています。
$ npm create vite@latest④やるべきタスクを何となく分解する
今回のアプリの場合
- 画面レイアウトを作る
- ボタンを押したら角加速度を上げる
- 画像の角度を更新
- 画像の回転を止める
ざっくりこんな感じでしょうか。やることが分割できたらこっちのもんです。
③GitHub Copilotに作らせる
GitHub Copilotに命令しまくりましよう。何と今はGitHubのアカウントを作れば無料で使えます。最高ですね。


Copilotにざっくり作らせて手直ししていきます。
Webアプリの場合、事前にTailwindを入れておいて、プロンプトで「Tailwindのクラスで装飾して」とか言っておくと大体いい感じにしてくれます。Tailwindのクラスをあまりちゃんと覚えてなくても使えてしまう。最高。
④完成した。デプロイするぞ
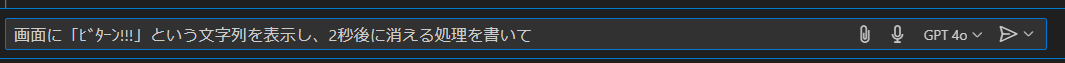
GitHubのリポジトリを作成し、完成したアプリのソースコードを放り込みましょう。 そしてそのリポジトリをVercelに食わせましょう。 Vercelを使うとWebアプリが良い感じに自動デプロイできます。無料プランでも十分遊べる。

なんかビルドが走ってデプロイ完了。URLもVercelがリポジトリ名から自動で決めてくれます。

はい完成。簡単ですね。

これで君も今日からクソアプリ開発者だ!!!